Sleek, intuitive, and powerful front-end framework for faster and easier web development.
Bootstrap 5.3.5
4 April 2025 @ 3:22 pm
Bootstrap v5.3.5 was released as a hotfix for a regression from upstream in Autoprefixer that caused floating form labels to always be “floated” in Firefox due to unintended CSS output.
Read the GitHub v5.3.5 changelog for a full list of changes (including a ton of documentation and dependency updates) in this release.
Get the release
Head to https://getbootstrap.com for the latest. It’s also been pushed to npm:
npm i [email protected]
Support the team
Visit our Open Collective page or our team members’ GitHu
Bootstrap 5.3.4
3 April 2025 @ 3:22 pm
Bootstrap v5.3.4 is here with several bug fixes and a load of documentation updates. Here are a handful of highlights from the CSS and JS changes:
Fixed modal and offcanvas headers collapsing when any padding variables were set to 0.
Fixed close button display in color modes.
Fixed light mode carousel when in dark mode.
Updated floating labels for better <select> alignment and other styling issues.
Fixed a Sass 1.77.7 deprecation for nested rules
Fixed popover toggling twice to close.
Read the GitHub v5.3.4 changelog for a full list of changes (including a ton of documentation and dependency updates) in this release.
Bootstrap 5.3.3
20 February 2024 @ 3:22 pm
Bootstrap v5.3.3 is here with bug fixes, documentation improvements, and more follow-up enhancements for color modes. Keep reading for the highlights!
Highlights
Fixed a breaking change introduced with color modes where it was required to manually import variables-dark.scss when building Bootstrap with Sass. Now, _variables.scss will automatically import _variables-dark.scss. If you were already importing _variables-dark.scss manually, you should keep doing it as it won’t break anything and will be the way to go in v6.
Fixed a regression in the selector engine that wasn’t able to handle multiple IDs anymore.
Color modes
Badges now use the .text-bg-* text utilities to be certain that the text is always readable (especially when the customized colors are different in light and dark modes).
Fixed our col
Bootstrap 5.3.2
14 September 2023 @ 2:30 pm
Bootstrap v5.3.2 is here with bug fixes, documentation improvements, and more follow-up enhancements for color modes. Keep reading for the highlights!
Highlights
Passing a percentage unit to the global abs() is deprecated since Dart Sass v1.65.0. It resulted in a deprecation warning when compiling Bootstrap with Dart Sass. This has been fixed internally by changing the values passed to the divide() function. The divide() function has not been fixed itself so that we can keep supporting node-sass cross-compatibility. In v6, this won’t be an issue as we plan to drop support for node-sass.
Using multiple ids in a collapse target wasn’t working anymore and has been fixed.
Color modes
Increased color contrast of form range track background in light and dark modes.
Fixed table state rendering for color modes with a focus on the striped ta
Bootstrap Icons v1.11.0
12 September 2023 @ 12:01 am
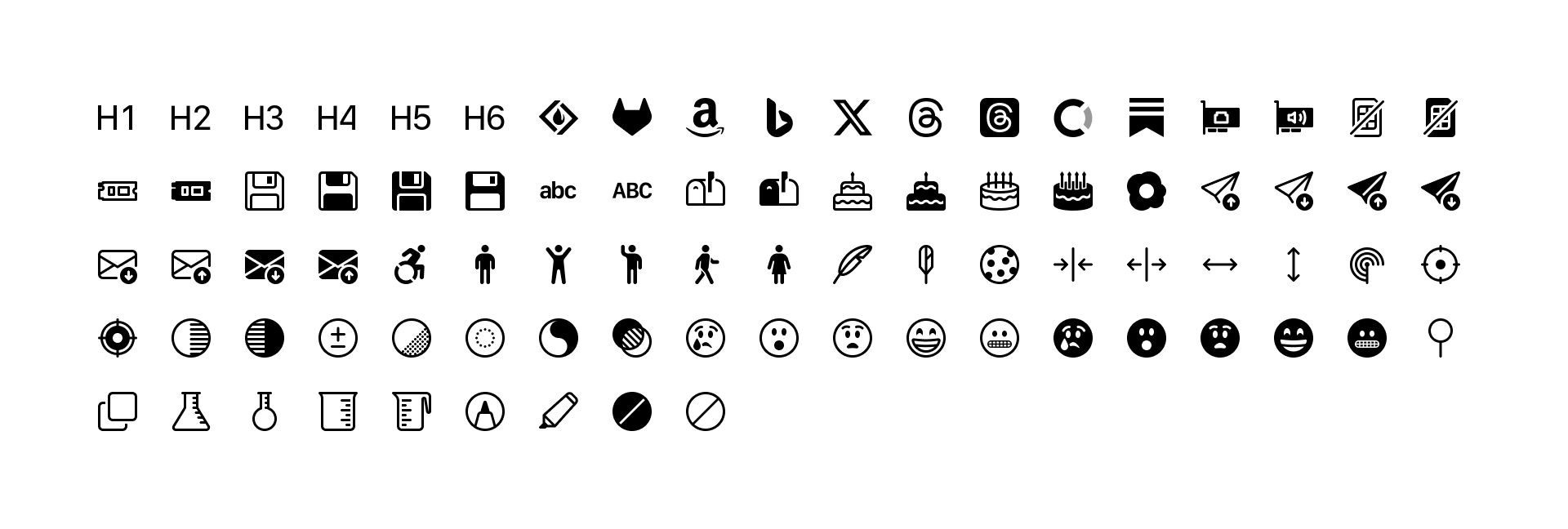
Bootstrap Icons v1.11.0 has arrived with 100 new icons—including new floppy disk icons, additional brand icons, new person icons, new emojis, some birthday cake, a few new science icons, and more. We’re now at over 2,000 icons!
100 new icons
Here’s a quick look at all the new icons in v1.11.0:
 Check out the pull request for all the details on which icons were added and which were updated.
Check out the pull request for all the details on which icons were added and which were updated.
Bootstrap 5.3.1
26 July 2023 @ 8:05 am
Bootstrap v5.3.1 is here with bug fixes, documentation improvements, and more follow-up enhancements for color modes. Keep reading for the highlights!
Color modes:
Increased color contrast for dark mode by replacing $gray-500 with $gray-300 for the body color
Added our color mode switcher JavaScript to our examples ZIP download
Components:
Improved disabled styling for all .nav-links, providing .disabled and :disabled for use with anchors and buttons
Add support for Home and End keys for navigating tabs by keyboard
Added some basic styling to toggle buttons when no modifier class is present
Fixed carousel colors in dark mode
Forms:
Fixed floating label disabled text color
Utilities:
Bootstrap 5.3.0
30 May 2023 @ 7:35 am
It’s official, the final stable release of v5.3.0 has landed! It’s been a monumental effort to revamp our codebase for CSS variables and color modes, one that will see continued changes leading up to an eventual Bootstrap 6. And we’re so excited to finally ship it!
On top of all the work that’s gone into this release, a lot has happened behind the scenes since we shipped our pre-releases. Keep reading to learn everything that’s new in v5.3.0.
Bootstrap 5.3.0-alpha3
3 April 2023 @ 7:35 am
Hot on the heels of our second alpha, we’re releasing a third (and unexpected) alpha for v5.3.0 today with some fixes for some Node Sass compilation errors. In addition, we’ve added a handful of other updates. We’re still on target to ship our stable release soon!
Once again, if you’re new to the v5.3.0 alpha releases, please read through the Migration guide for the first alpha and last month’s second alpha.
Here’s a look at what’s changed in this quick release:
Bootstrap 5.3.0-alpha2
24 March 2023 @ 2:40 pm
Our second alpha release of v5.3.0 has landed with a ton of enhancements and bug fixes for our new color modes! There’s still more to come, but we’ve held off shipping until we ironed out enough issues. Huzzah, we have!
This v5.3.0 release is a monumental update for Bootstrap 5. It’s big enough that it could’ve been a v6 on its own, but we wanted to do right by the community and get color modes out the door without the massive major release upgrade. We’re getting super close now, so bear with us as we continue to chip away at this.
Bootstrap 5.3.0-alpha1
24 December 2022 @ 8:00 am
It’s a Christmas miracle—Bootstrap v5.3.0-alpha1 has arrived just in time for the holiday break! This release brings new color mode support, an expanded color palette with variables and utilities, and more.
We’re keeping things short and simple in this blog post with deeper dives into the new color modes and more coming in future posts. For now, we want you to enjoy the holiday break and come back next year feeling refreshed and rejuvenated. Keep reading for what’s new and we’ll see you next year!